About This Series
This “Android Kotlin Basics” blog series is all about fundamentals. We’ll take a look at the basics of building Android apps with Kotlin from the SUPER basics, to the standard basics, to the not-so-basics. We’ll also be drawing comparisons to how things are done in Kotlin vs. Java and some other programming languages to build Android apps (like C# and Xamarin or JavaScript/TypeScript for Hybrid implementations).
Find other posts in this series: Android Kotlin Basics
Check Out the Pluralsight Course!
If you like this series, be sure to check out my course on Pluralsight – Building Android Apps with Kotlin: Getting Started where you can learn more while building your own real-world application in Kotlin along the way. You can also join the conversation and test your knowledge throughout the course with learning checks through each module!
Watch it here: https://app.pluralsight.com/library/courses/building-android-apps-kotlin-getting-started/table-of-contents
Lazy Loading Images with Picasso
Loading images from remote sources without help can be a pain in Android development. You need to make the http request against the url, download the bytes of the image, create a Bitmap from those bytes, then render that BitMap in an ImageView. Not only is that tedious, but it also leaves room for tons of errors and especially the dreaded OutOfMemoryException that happens oh so often when trying to render large images in Android.
There are some really great libraries out there for helping face this issue that can also provide some other useful tools such as filtering, extensions, customizing, and more.
In the course we use Picasso which is a library by Square to help lazy load images. Find it here: http://square.github.io/picasso/
Picasso does a great job loading images asynchronously and handles rendering them with proper scale. It does a great job handling this performance in ListViews and RecyclerViews as well. This is exactly how we use it in our real-world app that we build in the course!
Picasso also has some great features with creating custom transformations or extending the functionality. In this post we will stick to the basics though. If you want to get into details check out the Java documentation at their website. Copy and pasting that into a Kotlin file in Android studio will also automatically translate it for you!
Installing
Picasso can be installed 3 ways:
– Gradle (what we use in the course)
– Maven
– Manual
To install with gradle, add:
implementation 'com.squareup.picasso:picasso:2.71828'
to your build.gradle config.
For maven use:
<dependency> <groupId>com.squareup.picasso</groupId> <artifactId>picasso</artifactId> <version>2.71828</version> </dependency>
And if you want to do it manually, download the jar from http://square.github.io/picasso/ and reference it in your project.
Basic Image Loading
Now that you have Picasso in your project, lets look at how we can do simple image loading.
Let’s start with a simple layout:
activity_main.xml
<RelativeLayout
android:layout_height="match_parent"
android:layout_width="match_parent">
<ImageView android:id="@+id/myImageView"
android:layout_height="match_parent"
android:layout_width="match_parent" />
</RelativeLayout>
Now in our Activity code, we can load the image from the url in the onCreate override.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// load the image with Picasso
Picasso
.with(this) // give it the context
.load("https://i.imgur.com/H981AN7.jpg") // load the image
.into(myImageView) // select the ImageView to load it into
}
}
If you’re unsure of why we didn’t need to call
val myImageView = findViewByid<ImageView>(R.id.myImageView)
Check out my post on how Kotlin automatically maps views to properties by id: Android Kotlin Basics – Auto-mapping Views
And that’s it! Now you have automatically handled all performance concerns, caching needs, sizing and downloading, and so much more!
Using in a RecyclerView
So loading a single image into a single ImageView isn’t so bad on its own, but when you have to load high-res images into large lists that can change all the time, there are a lot of places this can go wrong doing it yourself. Developers often run into:
– Lag on new items appearing
– Mismatched images
– No images loading
– Images loading incorrectly
– Dreaded Out of Memory Exceptions
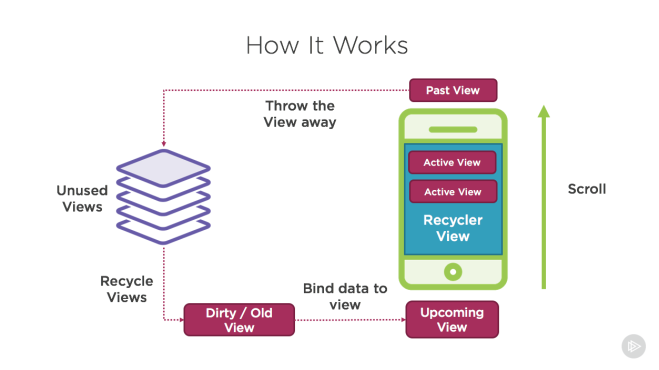
Because Picasso runs the image loading asynchronously and only touches the UI thread when it needs to render the image itself, it avoid the issues of locking the UI up when loading. Because it also caches the images locally, when the image needs to be loaded again (such as scrolling back up), it does so quickly and can void mismatching renderings. Also, because it renders the image in chunks before showing it, they avoid the easy to find Out of Memory Exception that we have all come to hate when trying to render a large image into an ImageView. Normally to avoid this, you have to manually load a scaled down image into memory and handle how you scale it per image. Picasso does all this for us too.
On top of all that, Picasso ships with some of the nice-to-haves such as:
– Transitions when images load or change
– Placeholder images to show while loading from a url
– Transformations on images once loaded
– Debugging indicators to show where the image loaded from
All these great features even scale to these large lists and RecyclerViews.
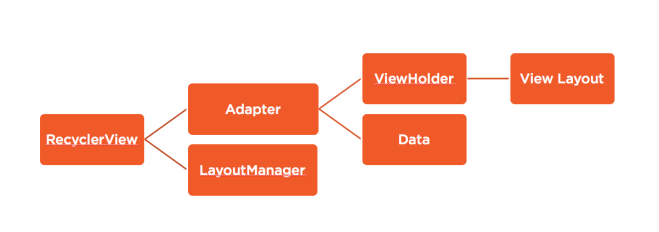
Before showing how to use it in your RecyclerView, be sure to check out the other post in this series: Android Kotlin Basics – RecyclerView and Adapters unless you’re already familiar with how RecyclerViews and Adapters work 🙂
We can create a layout for our item in our list:
image_item.xml
<ImageView android:id="@+id/myImageView"
android:layout_height="match_parent"
android:layout_width="match_parent" />
Then a ViewHolder for this image:
ImageHolder.kt
class ImageHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
private val myImageView: ImageView = itemView.findViewById<ImageView>(R.id.myImageView)
fun updateWithUrl(url: String) {
Picasso.with(itemView.context).load(url).into(myImageView)
}
}
Now let’s create our Adapter with our datasource:
ImagesAdapter.kt
class ImageAdapter() : RecyclerView.Adapter<ImageHolder>() {
val imageUrls: Array<string>
init {
imageUrls = arrayOf("https://i.imgur.com/kUCMPWX.jpg", "https://i.imgur.com/kUCMPWX.jpg", "https://i.imgur.com/kUCMPWX.jpg", "https://i.imgur.com/kUCMPWX.jpg", "https://i.imgur.com/kUCMPWX.jpg", "https://i.imgur.com/kUCMPWX.jpg", "https://i.imgur.com/kUCMPWX.jpg", "https://i.imgur.com/kUCMPWX.jpg", "https://i.imgur.com/kUCMPWX.jpg", "https://i.imgur.com/kUCMPWX.jpg", "https://i.imgur.com/kUCMPWX.jpg")
}
override fun getItemCount(): Int {
return imageUrls.size;
}
override fun onBindViewHolder(holder: ImageHolder?, position: Int) {
var imageUrl = imageUrls[position]
holder?.updateWithUrl(imageUrl)
}
override fun onCreateViewHolder(parent: ViewGroup?, viewType: Int): ImageHolder {
var imageItem = LayoutInflater.from(parent?.context).inflate(R.layout.image_item, parent, false)
return ImageHolder(imageItem)
}
}
Last we just need to create our Activity and wireup the Adapter!
activity_main.xml
<RelativeLayout
android:layout_height="match_parent"
android:layout_width="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/imageRecycler"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
MainActivity.kt
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
imageRecycler.layoutManager = LinearLayoutManager(this)
imageRecycler.adapter = ImageAdapter()
}
}
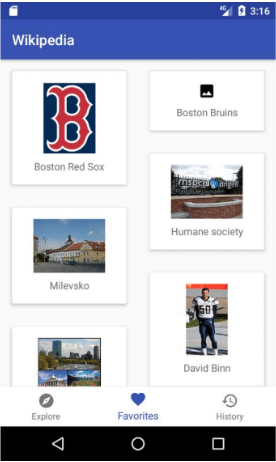
Now we can quickly scroll through our list and see the images loaded quickly and properly into our view!

Also, let me know what else you’d like to learn about with Android and Kotlin! Either drop a comment here or tweet at me @Suave_Pirate!
If you like what you see, don’t forget to follow me on twitter @Suave_Pirate, check out my GitHub, and subscribe to my blog to learn more mobile developer tips and tricks!
Interested in sponsoring developer content? Message @Suave_Pirate on twitter for details.